Mungkin saya termasuk orang yang kudet. Saat yang lain sudah memakai Illustrator CS4, CS5, CS6 dan CC, saya masih menggunakan CS3. Pada akhirnya saya memberanikan diri untuk instal Illustrator CS6 bermodal master bajakan. Duh! Eh karena CS 3 yang sudah terinstalasi sering mengalami kejang-kejang 😀
Dengan berbagai fitur yang diperbarui serta tambahan fitur baru, versi CS6 ini nampak semakin menjanjikan. Namun ada yang berbeda dan sebenarnya banyak orang yang tak memperhatikan kecuali memang mereka anggap sebagai hal yang penting. Yaaa ini hanya perihal Ruler yang akan muncul di bagian kiri dan atas dokumen jika ada mengeklik View>Ruler>ShowRuler atau tekan Ctrl+R. Dimana letak perbedaannya adalah Y axis yang di CS3 terletak di kiri bawah menjadi di kiri atas dokumen.
Saya baru ngeh itu berbeda pada saat saya ingin mendesain sebuah font baru. Biasanya dengan CS3, bisa mudah dilakukan dengan sinkronisasi metric antara Ai dan Fontlab. Dan ternyata posisi Y axis yang berubah di kiri atas dokumen (mulai dari CS5 keatas) menjadi kesulitan tersendiri ketika saya melakukan duplikasi dari Illustrator ke Fontlab.
Maklumlah newbie di CS6, mungkin yang lain sudah tahu permasalahn seperti ini, hanya saya saja yang memang kudet. Eniwei, tak lain tak bukan, persoalan ini saya tanyakan ke mbah Google. Berbagai jawaban yang muncul menuntut saya harus selektif memilih solusi yang terbaik. Pilihan itu jatuh pada sebuah cara yang dipaparkan oleh Om Carlos, seorang ahli script Illustrator. Dimana dia membuat sebuah script (Java Script) yang nantinya akan memberikan pilihan kepada kita untuk mengembalikan posisi y axis seperti settingan ruler di CS4.
Berikut ini script-nya. Copas pada Notepad atau Notepad++ dan Save As dengan ekstensi .js
#target Illustrator
// script.name = switchRulerOriginToCS4nCS5.jsx;
// script.description = switches ruler origin to bottom/left (like CS4), and back to top/left (like CS5);
// script.required = runs on CS5 only;
// script.parent = carlos canto // 8/12/11;
// script.elegant = false;
var appver = Number(String(app.version).split(".")[0]);
if (appver >= 15)
{
//var idoc = app.activeDocument;
var win = new Window("dialog","Set Coordinate System");
var grpCoordinates = win.add("group");
var grpCS4 = grpCoordinates.add("group");
var lblCS4dummy = grpCS4.add("statictext",undefined,"CS4");
var panely1 = grpCS4.add("panel");
var lblCS4 = grpCS4.add("statictext",undefined,"CS4");
var panelx = grpCoordinates.add("panel");
var grpCS5 = grpCoordinates.add("group");
var lblCS5dummy = grpCS5.add("statictext",undefined,"CS5");
var panely2 = grpCS5.add("panel");
var lblCS5 = grpCS5.add("statictext",undefined,"CS5");
grpCoordinates.orientation = "column";
lblCS4dummy.visible = lblCS5dummy.visible = false;
var panelradio = win.add("panel", undefined, "Ruler Origin as in...");
panely1.bounds = {x:0, y:0, width:0, height:60};
panelx.bounds = {x:0, y:0, width:120, height:0};
panely2.bounds = {x:0, y:0, width:0, height:60};
grpCoordinates.spacing = 0;
win.helpTip = grpCoordinates.helpTip = "Double-Click where the rulers meet to update \rCurrent Doc's Ruler Origin...";
grpCoordinates.helpTip = "Coded by CarlosCanto";
grpCS4.helpTip = "CS4: Positive Y moving up";
grpCS5.helpTip = "CS5: Positive Y moving down";
lblCS4.helpTip = lblCS5.helpTip = "Don't click me...";
//add Radio buttons
var grpRadio = panelradio.add("group");
var radCS4 = grpRadio.add("radiobutton",undefined,"CS4");
var radCS5 = grpRadio.add("radiobutton",undefined,"CS5");
var btnOk = grpRadio.add("button", undefined, "Ok");
btnOk.size = [40,25];
btnOk.enabled = false;
//radCenter.value = true;
win.defaultElement = lblCS4dummy; // make this element default to prevent hitting "enter" to trigger ok button
radCS4.onClick = function(){
// alert(idoc.name);
lblCS4.visible = true;
lblCS5.visible = false;
btnOk.enabled = true;
}
radCS5.onClick = function(){
//alert(idoc.name);
lblCS4.visible = false;
lblCS5.visible = true;
btnOk.enabled = true;
}
btnOk.onClick = function(){
//alert(radCS5.value);
app.preferences.setBooleanPreference ("isRulerOriginTopLeft",radCS5.value);
app.preferences.setBooleanPreference ("isRulerIn4thQuad",radCS5.value);
win.close();
}
lblCS4.onClick = lblCS5.onClick = function(){
alert("...we're so damn curious, aren't we?");
}
win.center();
win.show();
}
else
{
alert("CS4 and earlier don't need this trick...good bye.")
}Cara menggunakan
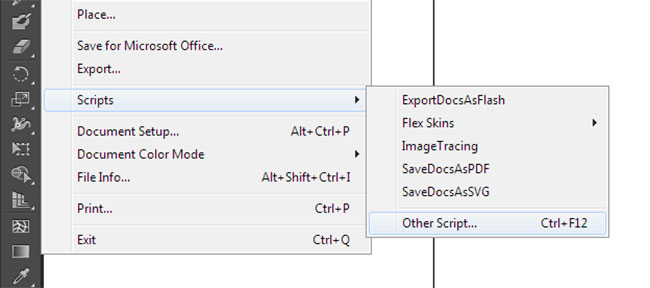
1. Akses kode ini adalah dengan mengeklik File>Scripts>Other Script dan carilah dimana file .js yang telah Anda buat dari kode script diatas. Lalu tekan Open.

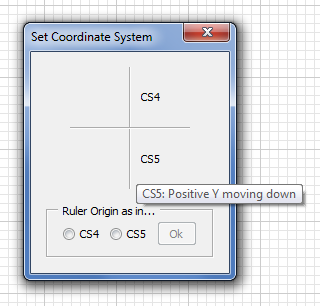
2. Akan muncul jendela yang berisi pilihan CS4 atau CS5. Pilih CS4. Klik OK.

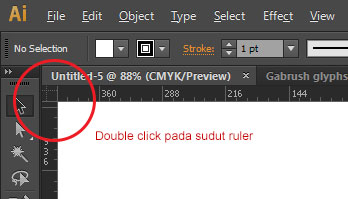
3. Selanjutnya klik dobel pada ruler di pojok kiri atas. Taraaaa! Y axis akan berpinda posisi ke kiri bawah.

Demikianlah cara terbaik untuk mengembalikan Y axis ke kiri bawa dokumen pada Illustrator CS6. Semoga berguna bagi masa depan Anda.
